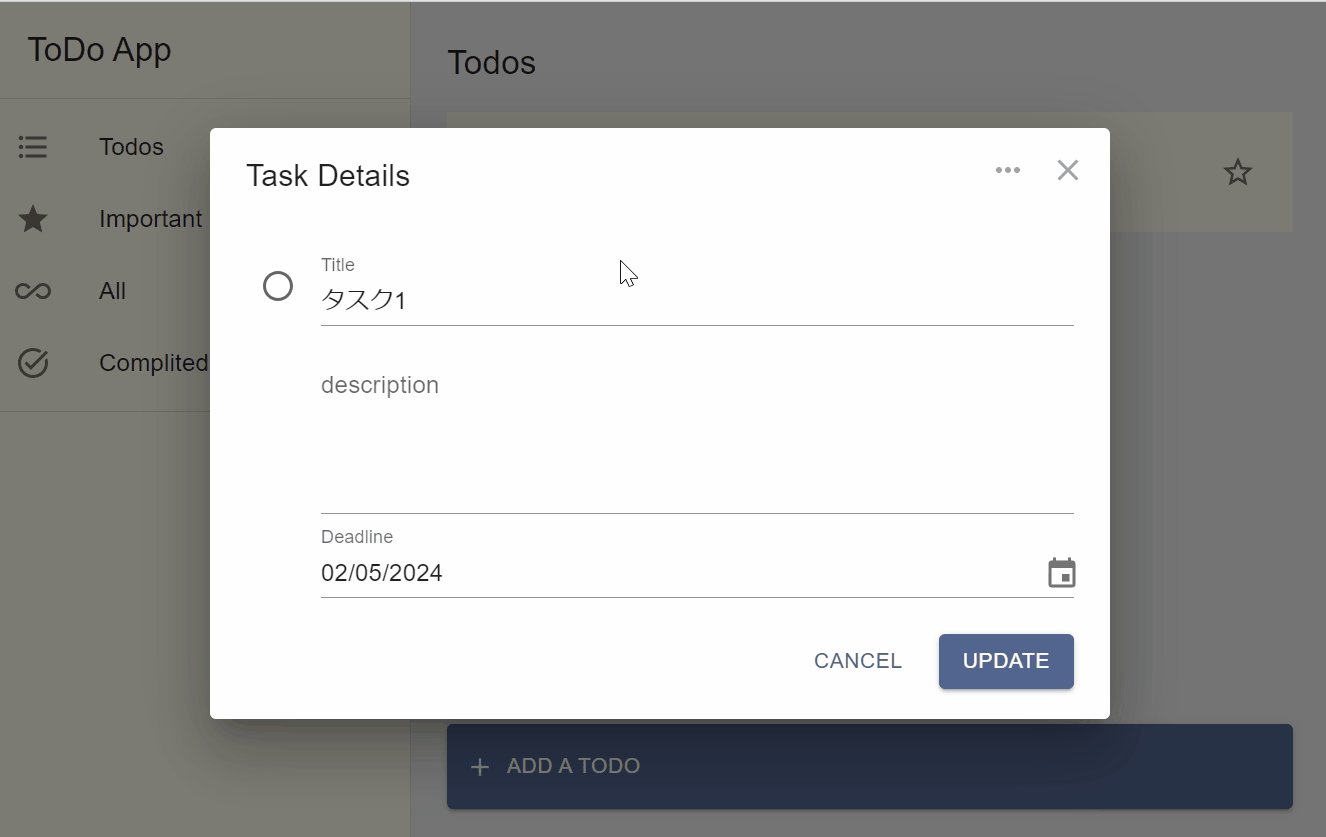
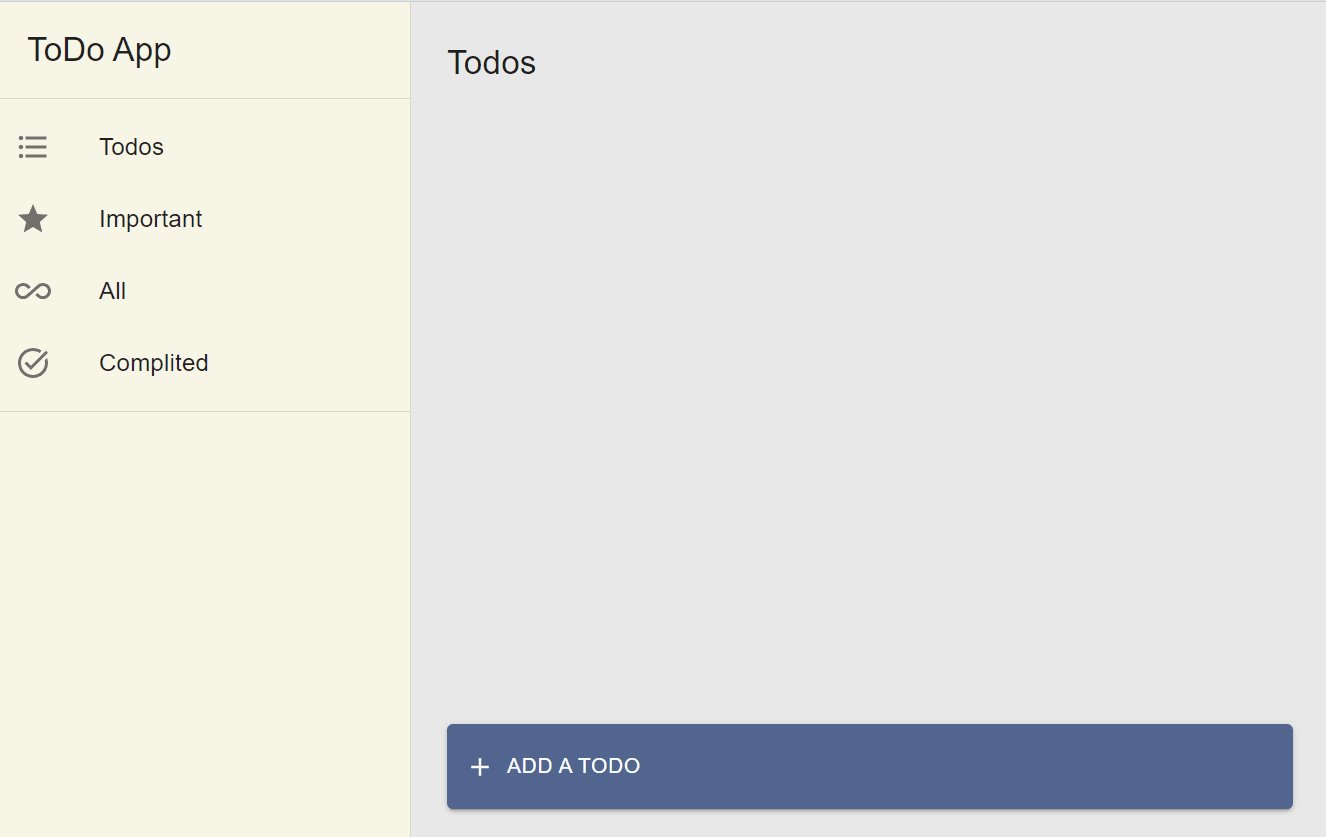
この記事では、図で示された ToDo アプリの開発手順について全 4 部構成で詳しく解説しています。React の基礎から応用までを実際のコーディングを通じて学ぶことに焦点を当てています。初心者から中級者向けの内容となっており、ToDo アプリの開発は、実践的な技能の習得とポートフォリオ作成のための具体的な例として最適だと考えています。
この第 1 部では、ToDo アプリの概要と開発環境の構築を行います。

想定読者
- react の初学者から中級者
- react を触ったことはあるが、なにかポートフォリオ的な物を作りたい人
記事構成
はじめに
ToDo アプリの開発は、react の環境構築、CRUD(追加、取得、更新、削除)操作の基礎、useState による状態管理など、Web アプリケーションの基本的な構造を理解し、実際の開発プロセスを体験するのに最適な例だと考えています。実際のコードの書き方、設計の考え方、そしてアプリケーションの構築に必要な技術的な要素を解説します。
ToDo アプリの概要と技術スタック
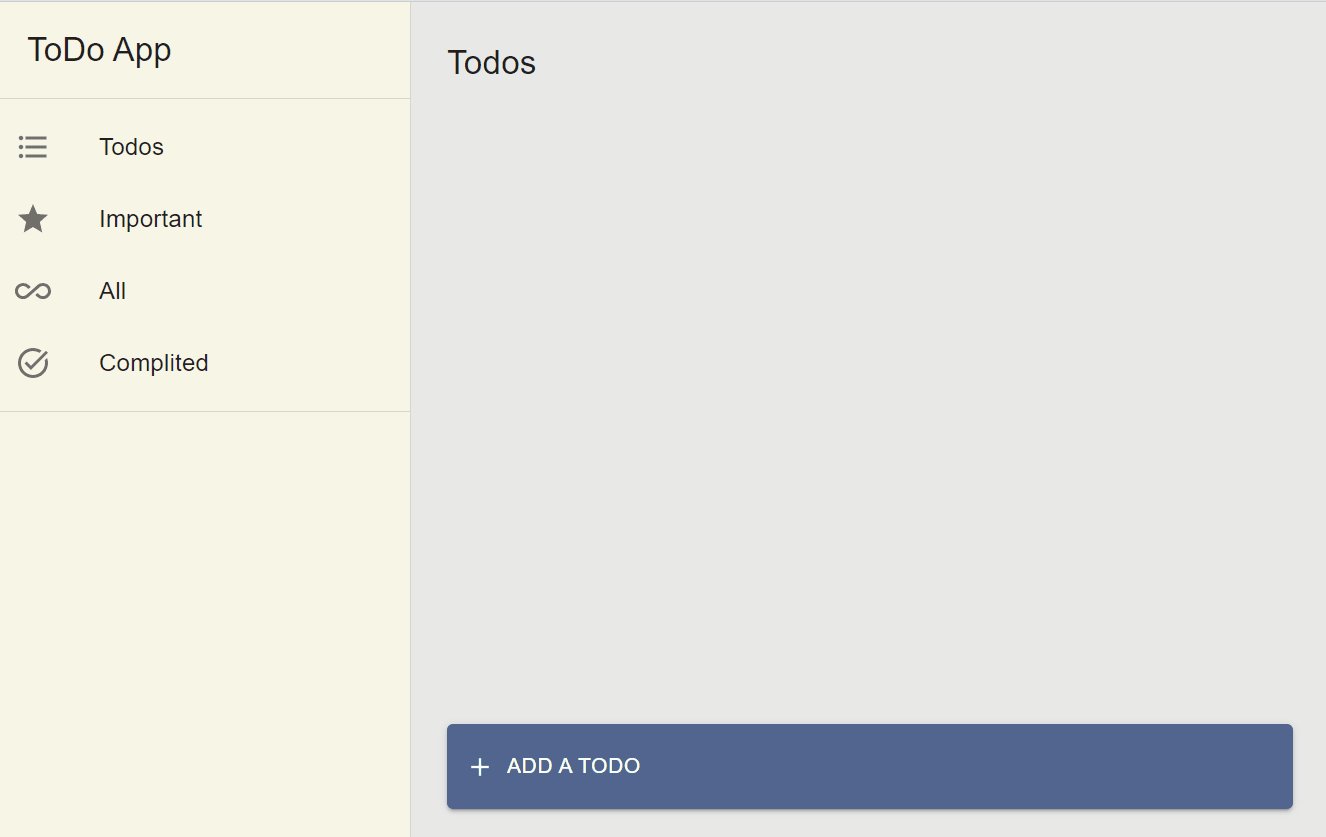
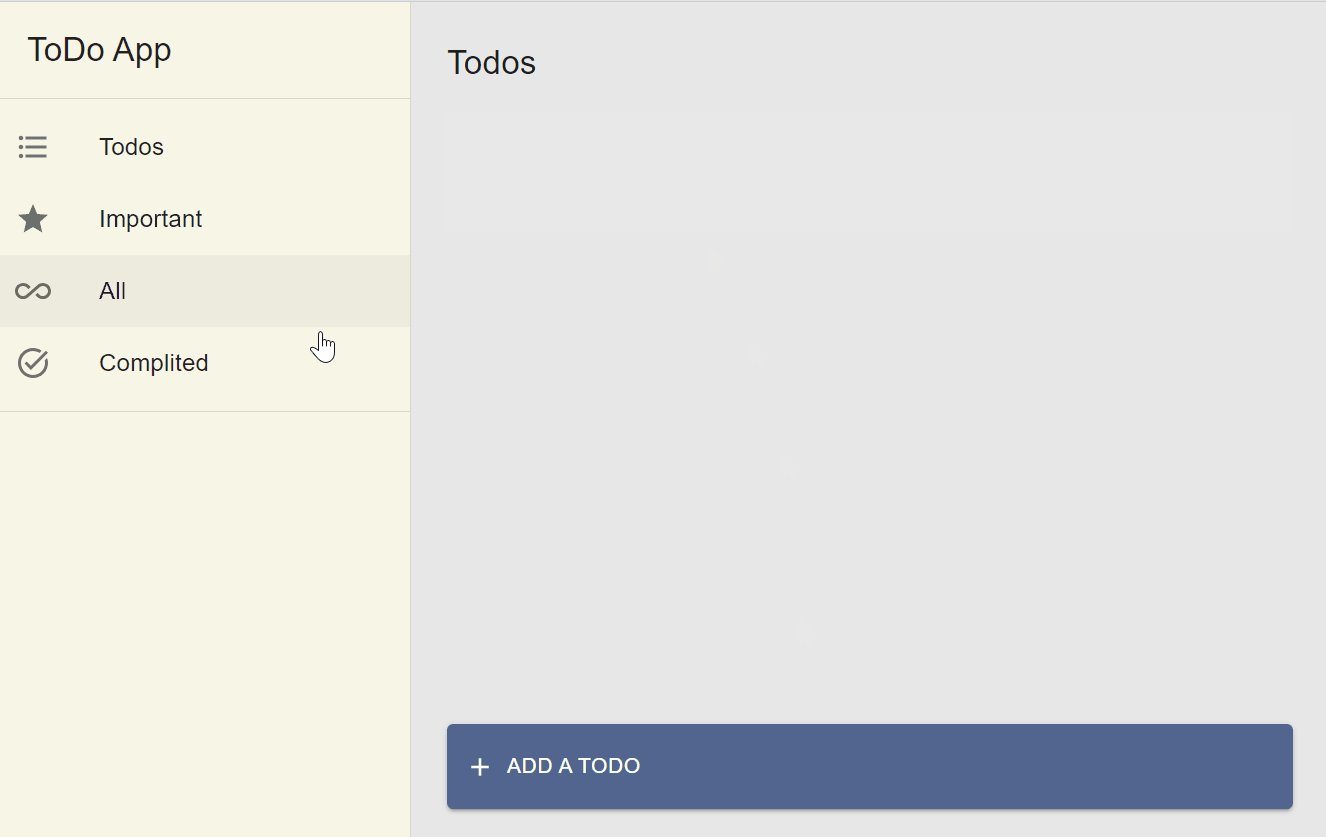
開発する ToDo アプリの全体像と、その構築に使用する技術スタックについて説明します。
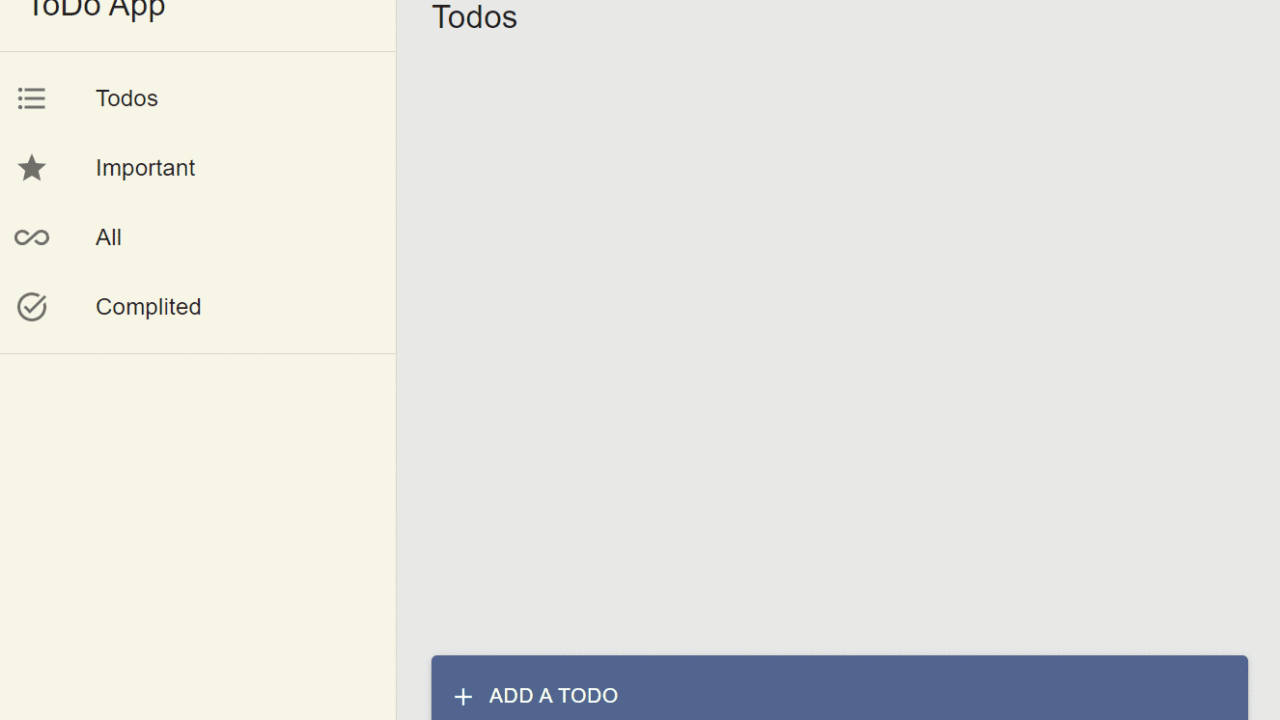
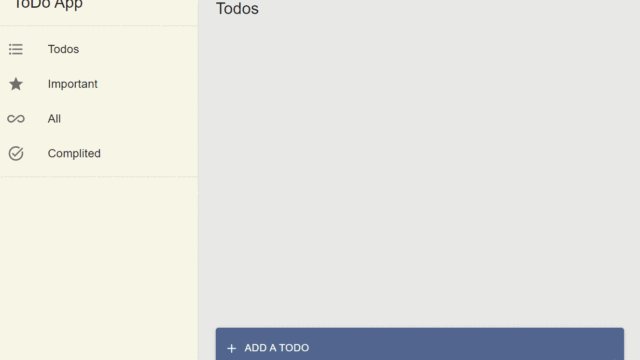
ToDo アプリの概要
今回開発する ToDo アプリでは、タスクの取得、追加、更新、削除といった基本的な機能を始め、ルーティングと認証機能も実装します。さらに、デザインにも配慮しながらアプリを構築します。データは JSON Server を利用してローカル環境に保持する仕様となっています。
技術スタック
- React: フロントエンドの開発に使用される JavaScript ライブラリで、コンポーネントベースでの開発を実現することができます。コンポーネントベースとは UI を独立した再利用可能なパーツとして分割するアプローチのことです。例えば、タスクを追加する処理は TodoAdd というコンポーネントを作成して、タスクを編集する処理は TodoEdit というコンポーネントを作成するなど、機能ごとに独立して管理することで開発効率や保守、メンテナンスを容易にします。
- Typescript: JavaScript に型システムを導入した言語で、コードの安全性と保守性を高めます。例えば、
テストという文字列はstringという型になりますが、あらかじめ定義して使うことになります。python しか触ったことがなかった私には少し違和感というか、やりにくさを感じましたが、慣れるとより便利さや重要性に気づきます。 - Firebase: 認証機能で使用します(認証機能は第 4 部に実装するため、機能的には必須ではない)
- JSON Server: 開発初期段階でのモック API として JSON Server を使用します。これにより、バックエンドのセットアップなしにフロントエンドの開発をします
- デザイン: MUI(Material-UI)を使用します。MUI は Google の Material Design に基づいており、一貫性と直感的なユーザーインターフェースを提供するため、デザインセンスのない私でもそれなりに整ったものを作成することが可能です。デザインも含めて一人で開発する場合、MUI のようなライブラリは生産性や効率の面で役立ちます。余談ですが、MUI 以外にも Bootstrap、Ant Design、Chakra UI、Tailwind CSS などのデザインライブラリは存在しますが、ニーズや好み、要件などに合わせて最適なものを選択することが重要です。
開発環境の準備
ToDo アプリ開発のための開発環境の準備について説明します。
- node.js のインストール
Node.js の公式サイトからインストールします。私は Node.js のバージョン管理ツール n を使用していますが、最新の長期サポートバージョン(LTS)をインストールすることをお勧めします。私の環境では node.js v18.16.0 を使用しています。 - プロジェクトディレクトリの作成
以下のコマンドで適切な名前のディレクトリを作成します。今回は todoapp としています。mkdir todoapp cd todoapp - React プロジェクトの初期化
以下のコマンドで React の雛形を作成します。このコマンドは todoapp ディレクトリの下に frontend というディレクトリを作成し、TypeScript を使用する設定で初期化します。npx create-react-app --template typescript frontend - VSCode の設定ファイルの作成
コードフォーマットを自動化するために、以下のコマンドで VSCode の設定ファイルsettings.jsonを作成します。mkdir .vscode code .vscode/settings.jsonsettings.jsonには以下の内容を記述します。{ "files.insertFinalNewline": true, "editor.codeActionsOnSave": { "source.fixAll.prettier": "explicit" }, "eslint.run": "onSave", "editor.formatOnSave": true, "editor.tabSize": 2 } - VSCode のワークスペースを設定
以下のコマンドで VSCode を開き、ワークスペースとして todoapp ディレクトリを設定します。これにより、先ほど作成したsettings.jsonが適用されます。code . - ディレクトリ構造を確認
現状のディレクトリ構造は以下のようになっていると思います。. ├── .vscode │ └── settings.json └── frontend ├── .git ├── .gitignore ├── README.md ├── node_modules ├── package-lock.json ├── package.json ├── public ├── src └── tsconfig.json - 開発に必要なライブラリをインストール
以下のコマンドで開発に使用するライブラリをインストールします。また、それぞれの機能について説明します。- React Router DOM (react-router-dom)
React Router DOM は、React アプリケーションでのルーティングを管理するためのライブラリです。ウェブアプリケーションにおいて、異なるページ間のナビゲーションを可能にし、URL に基づいて異なるビューやコンポーネントを表示するのに使用されます。例えば、todo/という URL から add ボタンを押して todo/add という URL に移動することが可能になります。 - Formik
Formik は、React でフォームを扱うためのライブラリです。フォームの状態管理、バリデーション、エラーハンドリングを容易にし、開発者がフォームロジックに集中できるように設計されています。 - Yup
Yup は、JavaScript でスキーマベースのオブジェクトバリデーションを行うためのライブラリです。特に Formik と組み合わせて使用されることが多く、フォームの入力値のバリデーションルールを宣言的に記述するのに便利です。
cd frontend npm install react-router-dom formik yup - React Router DOM (react-router-dom)
まとめ
この記事では、React と TypeScript を使用して ToDo アプリを作成するシリーズの第 1 部を紹介しました。ここでは、ToDo アプリの概要と、開発に必要な環境のセットアップについて詳しく説明しました。
- ToDo アプリの概要
React と TypeScript を用いて開発されるため、ToDo アプリの開発を通してモダンなフロントエンド技術の使用方法とそのメリットを学ぶことができます。 - 開発環境のセットアップ
開発を始めるために、まず必要なツールとして Node.js をインストールし、Node.js のバージョン管理ツール n を利用して最新の LTS バージョンをセットアップしました。次に、todoapp という名前の新しいディレクトリを作成し、React プロジェクトの初期化を TypeScript テンプレートを用いて行いました。また、VSCode を使って開発環境を整え、自動コードフォーマットの設定を行いました。
次回の記事では、json-server の導入とレイアウトの定義を行います。この段階では、React の基本的な概念を理解し、ToDo アプリの基礎を構築することに重点を置いていきます。具体的には、UI の構築、状態管理、および React コンポーネントの作成方法について詳しく解説します。
このシリーズを通して、React と TypeScript を用いた実践的なウェブアプリケーション開発のスキルを身につけ、実際のプロジェクトに応用することができるようになることを目指しています。