こんにちは、タナカです。
この記事では、PyQt5のQDockWidgetの実装方法を解説します。
- QDockWidgetとは何かわかる
- QDockWidgetの使い方がわかる
1. QDockWidgetとは
QDockWidgetとは、QMainWindowクラスにドッキングして使用できるサブウィンドウクラスです。
ドッキングとは、QMainWindowのQDockWidget用に準備されている領域に、ウィンドウ自体をはめ込むことです。
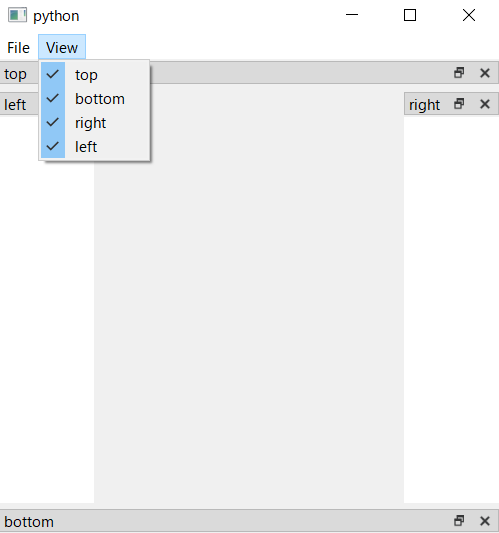
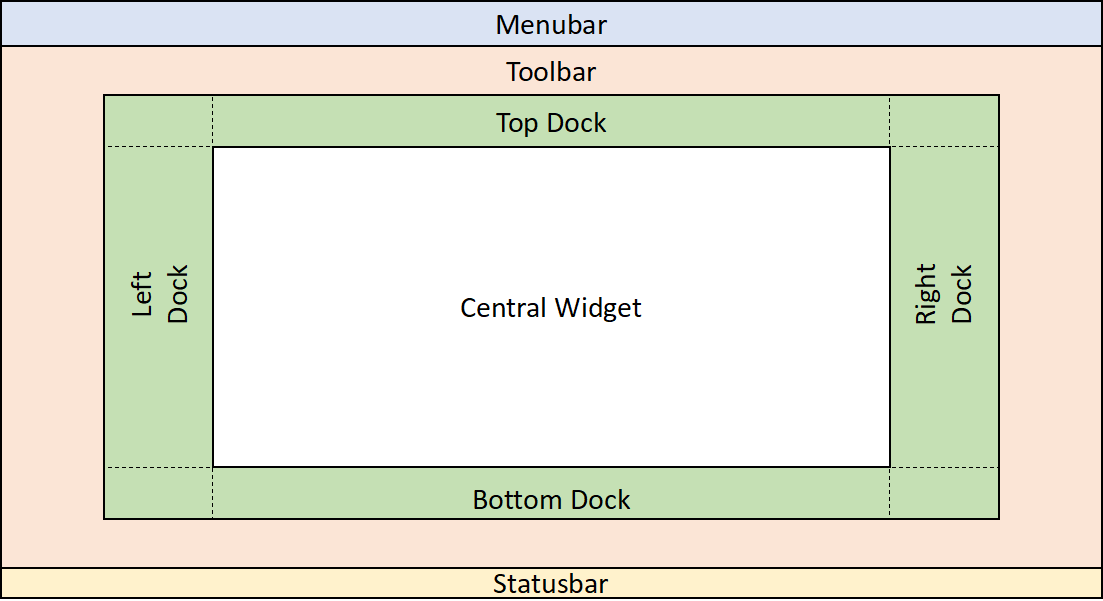
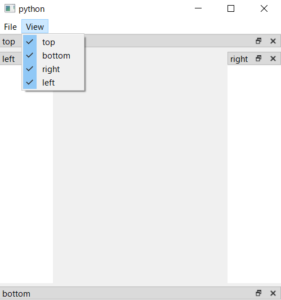
具体的なイメージはこのようになります。

Central Widgetの周りの部分で、top、bottom、right、leftの4箇所存在します。
先ほども言いましたが、デフォルトで準備されている領域です。QDockWidgetがない場合は、Central Widgetがウィンドウ内いっぱいに広がります。
2. QDockWidgetを設置してみる
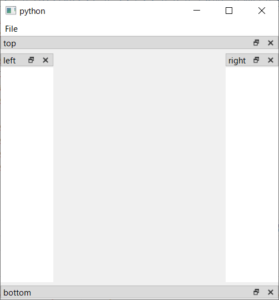
実際にQDockWidgetを設置してみたいと思います。
QMainWindowクラスのコンストラクタ内に記述するコードはこのようになります。こちらの記事で書いたコードに追記する形で書いていますので、ご了承ください。
from PyQt5.QtWidgets import QApplication, QMainWindow, QWidget, QDockWidget, QFrame
from PyQt5 import QtGui
from PyQt5 import QtCore
import sys
import os
class MainWindow(QMainWindow):
def __init__(self):
super(MainWindow, self).__init__()
⋮
# qdockwidget
self.bottom_dock = QDockWidget('bottom', self)
self.top_dock = QDockWidget('top', self)
self.right_dock = QDockWidget('right', self)
self.left_dock = QDockWidget('left', self)
self.bottom_dock.setStyleSheet('QFrame {background-color: white}')
self.top_dock.setStyleSheet('QFrame {background-color: white}')
self.right_dock.setStyleSheet('QFrame {background-color: white}')
self.left_dock.setStyleSheet('QFrame {background-color: white}')
self.bottom_dock.setWidget(QFrame())
self.top_dock.setWidget(QFrame())
self.right_dock.setWidget(QFrame())
self.left_dock.setWidget(QFrame())
self.addDockWidget(QtCore.Qt.BottomDockWidgetArea, self.bottom_dock)
self.addDockWidget(QtCore.Qt.TopDockWidgetArea, self.top_dock)
self.addDockWidget(QtCore.Qt.RightDockWidgetArea, self.right_dock)
self.addDockWidget(QtCore.Qt.LeftDockWidgetArea, self.left_dock)

今回はわかりやすさを重視して、QFrameというwidgetをQDockWidgetに設置しており、背景色を白にしています。QFrameではなく、QPushButtonやQLabelなどのwidgetも設置できます。
3. QDockWidgetの表示/非表示
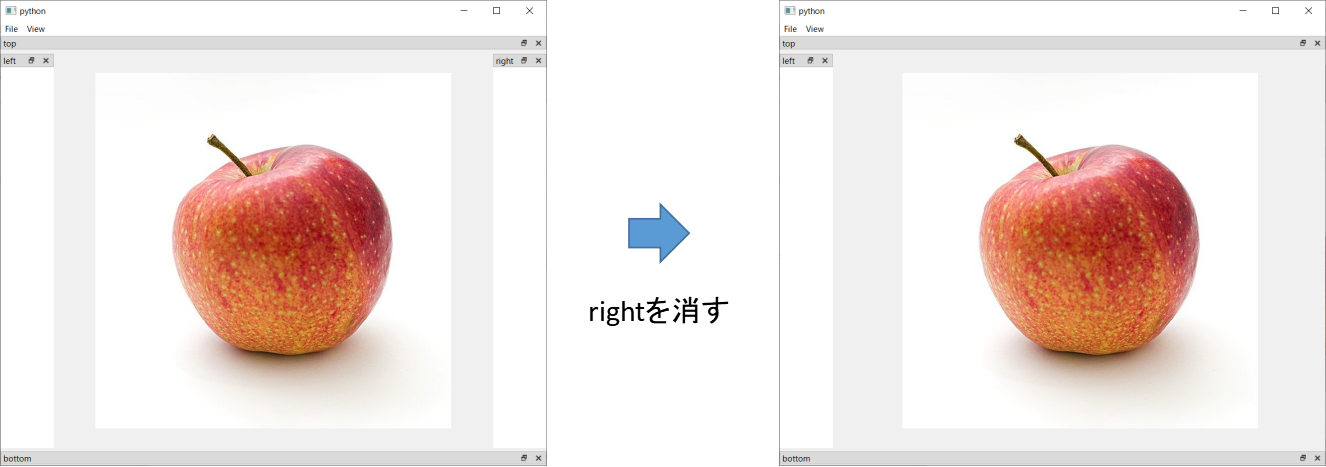
QDcokWidgetは×ボタンを押すことでウィンドウを消すことができます。現状だと、一旦消してしまうと再表示できないので、再表示できるようにトグルアクションを追加します。
メニュバーに「View」というメニュを作成し、その中に表示/非表示を行えるトグルアクションを設定します。createMenubarに以下のコードを追記しました。
def createMenubar(self):
⋮
# viewmenu
self.viewmenu = self.menubar.addMenu('View')
self.viewmenu.addAction(self.top_dock.toggleViewAction())
self.viewmenu.addAction(self.bottom_dock.toggleViewAction())
self.viewmenu.addAction(self.right_dock.toggleViewAction())
self.viewmenu.addAction(self.left_dock.toggleViewAction())

QDockWidgetがある状態でも、もちろん画像を表示することもできます。

まとめ
QDockWidgetの実装方法について解説しました。基本的にはQMainWindowクラスと一緒に使うことになります。
この機能を使えば、結構応用が利きそうな感じがしますね。