こんにちは、タナカです。
この記事では、マスク画像を作成する方法を紹介したいと思います。
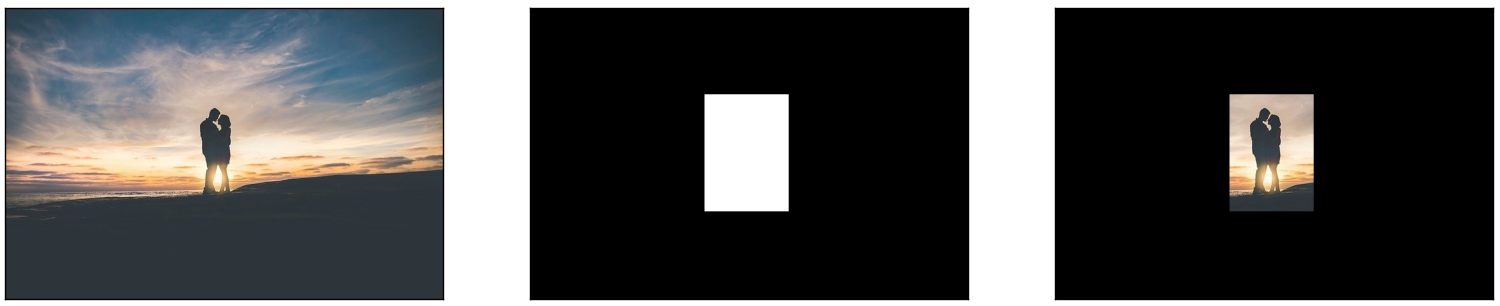
マスク画像とは画像を0 or 1(二値)で表現したものです。マスクをかけたい部分を0とし、マスクをかけたくない部分を1とします。
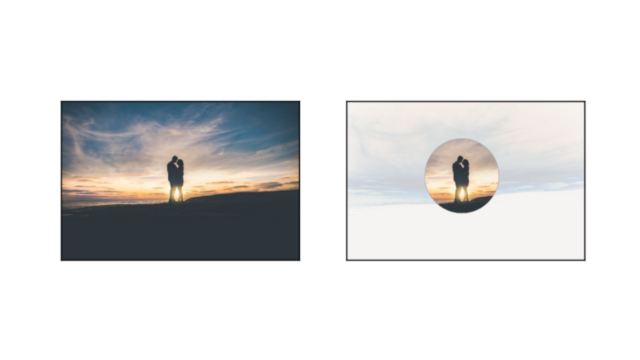
マスク画像を使うとこのような一部のみをくり抜いた画像を作ることができます。

ではいきましょう。
この記事の内容
- opencvを使ってマスク画像を作成する方法がわかる
1. マスク画像を作成する方法
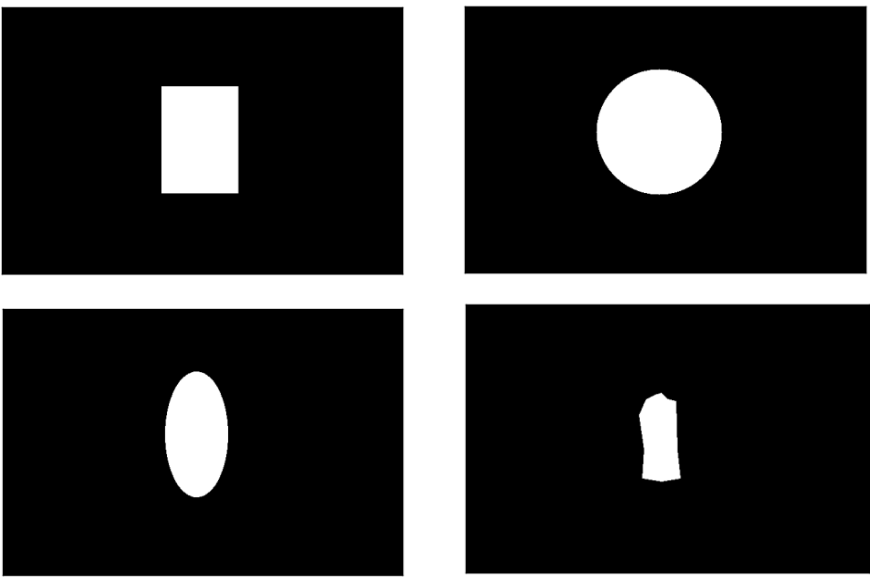
マスク画像を作成する方法は、マスクをかけたい形状によって異なります。ここでは、基本的な形状で作成する方法を紹介します。
- 四角
- 円
- 楕円
- ポリゴン
こちらの画像に合わせたマスク画像を作成していきます。

また、画像を表示させる関数はこちらを使っています。
import matplotlib.pyplot as plt
def imgShow(imgList, row_num = 1):
img_num = len(imgList)
if img_num == 1:
fig = plt.figure()
ax = fig.add_subplot(111)
ax.imshow(imgList[0])
else:
fig, axes = plt.subplots(row_num, round(img_num / row_num))
ax = axes.ravel()
for i in range(img_num):
ax[i].imshow(imgList[i])
ax[i].set_xticks([])
ax[i].set_yticks([])
plt.show()四角
四角形でマスク画像を作る方法はこのようになります。
import cv2
import numpy as np
# マスクをかけたい画像
img = cv2.imread('people-gbe1f8f837_640.jpg')
# bgr -> rgb
rgb = cv2.cvtColor(img, cv2.COLOR_BGR2RGB)
# マスク画像の生成(マスク画像をかけたい画像サイズと同じ)
mask = np.zeros(rgb.shape, dtype = np.uint8)
# 四角形の描画
cv2.rectangle(mask, (255, 126), (377, 296), (255, 255, 255), -1)
# 画像の合成
rgb_and = cv2.bitwise_and(rgb, mask)
# 画像の表示
imgShow([rgb, mask, rgb_and])

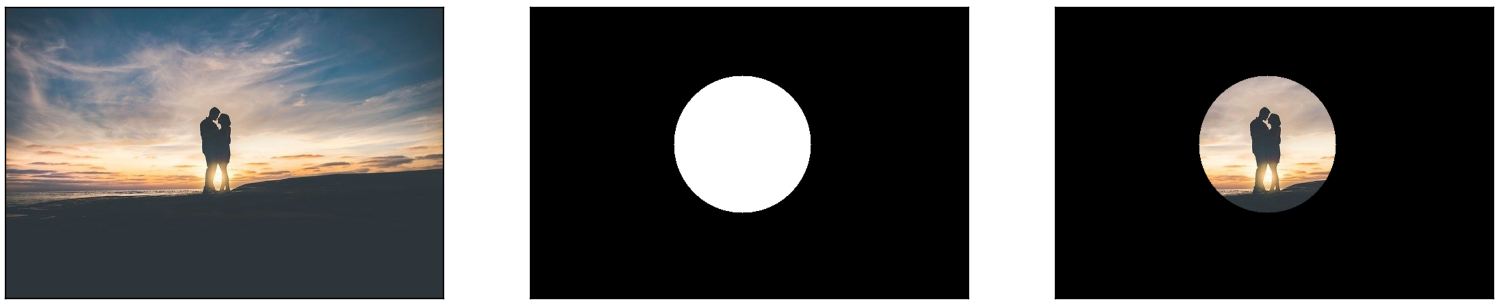
円
円形でマスク画像を作る方法はこのようになります。先ほどの四角形のコードを書き換えてください。
# 円形の描画
cv2.circle(mask, (310, 200), 100, (255, 255, 255), thickness = -1)

楕円
円形でマスク画像を作る方法はこのようになります。
# 楕円の描画
cv2.ellipse(mask, ((310, 200), (100, 200), 0), (255, 255, 255), thickness = -1)

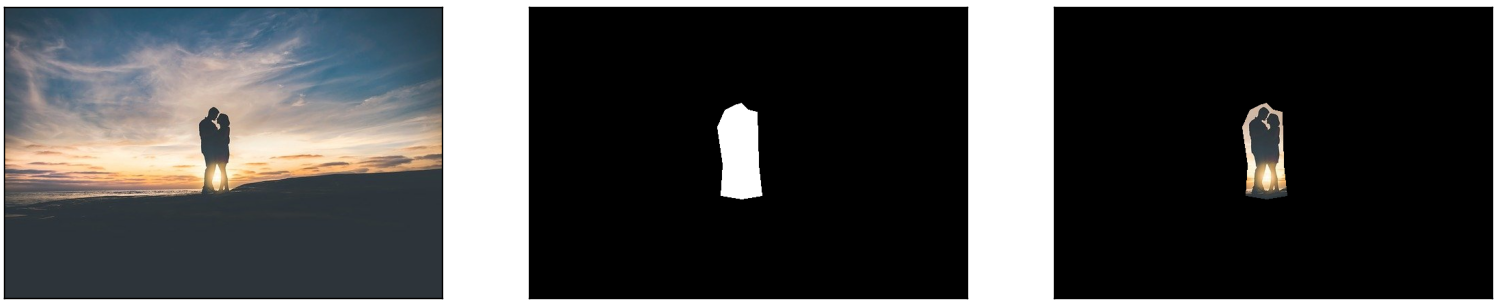
ポリゴン
ポリゴンとは、頂点同士を結んでできる多角形のことです。自分で頂点を指定できるため、好きな形状でマスク画像を作成することができます。
ポリゴンでマスク画像を作成する方法はこのようになります。
# ポリゴンの描画
mask_poly = np.array([[286, 150], [300, 143], [310, 140], [320, 150], [333, 153], [335, 230], [340, 275], [310, 280], [280, 275], [283, 230], [275, 175]])
cv2.fillPoly(mask, [mask_poly], (255, 255, 255))

mask_polyという変数に頂点の座標を入れています。頂点を指定する順番には意味があるため、適当に入れることはできない点だけご注意ください。
まとめ
マスク画像を作成する方法をまとめました。
今回は、直接画像の座標情報を入力しているため、汎用性の点で課題があります。
そのため、今後マスク画像を動的に作成できるアプリケーションを作ろうと思います。